November 3rd, 2013
Michael Allar did an amazing video tutorial on 24 hour light cycles in UDK. It was based on the work of II Patch. Many thanks for doing that. It was the first time I built a complex material and used matinee. Taking the time to explain how everything worked really helped me out.
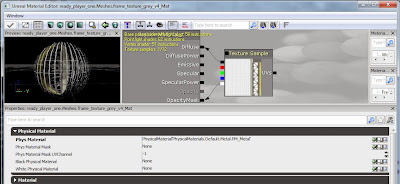
I spent the last week slowly implementing it in my spare time in the evenings and finished polishing it tonight. The majority of tutorial revolves around a custom material that does 3 things:
1. customizable horizon gradient
2. Creates a sun that moves based on the position of the primary directional light
3. Swaps the horizon for stars at night
You animate this in Kismet Matinee over a period of time (60 seconds in this example). You can adjust the speed of the Matinee to your liking.
GOTCHAS
There were a few gotchas I encountered along the way, so I thought I'd post them here:
1. Photoshop actually sucks at manipulating stars. I've never had photoshop fail me like it did when I tried to remove stars via layer adjustments. I had to settle on removing them with a clone tool. Never seen anything like it. I got my stars from here:
http://www.peterkutz.com/samples/stars.html
2. If your level was built with a time of day starter that UDK provides you are going to need to tweak a few things:
1. There is a "secret" feature in UDK world properties that includes "extra" ambient lighting. You need to turn that bugger off:
View : World Properties : Lightmass : Use Global Illumination
2. The default fog is not your friend. It will hide your stars. You want to either remove it or turn it way down. I opted to turn it down so that the edge of my map is hidden. Plus it gives my map a "light polution" feel which works well in an urban setting:
Exponential Height Fog : Component : Fog Density : .002
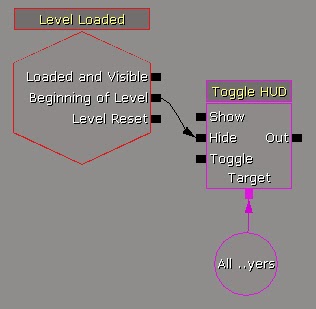
3. When the directional light spins under your map it will still illuminate your models. This caused the bottom of my meshes to glow at night and confused the crap out of me for days. I thought I needed to custom bake my level multiple times and use streaming but nope, what I needed to do is turn off the directional light at night. If you follow this tutorial, doing this should be easy for you.
4. The Rift & the moving directional light do not get along well. There are 2 issues here:
a. Do not use DirectX11. The shading will not work properly in the right eye
b. Do not enable shadows from your directional light. They will not work properly in the right eye. I turned off these settings in my directional light (under Light Component section of actor):
Cast Shadows, Cast Dynamic Shadows, Cast Composite Shadow, Affect Composite Shadow Direction
WHAT'S NEXT:
I'm not done with the sky yet. I need to do 3 more things:
1. add moving clouds
2. add a moon
3. allow the player to adjust the time of day with the controller.
The moon is going to be tricky part. It will be moving independently of the sun. They are not opposites of each other like this tutorial sets out to do. The moon should be visible during the day although just barely. I would also like a texture for the moon instead of a bright light. I imagine this is going to take some work because I don't have a clue how to do it without the directional light. I'm sure I'll find a way :)